目錄
以下實驗是在網頁中使用 AJAX 呼叫 API Gateway
AWS Academy Learner Lab 是提供一個帳號讓學生可以自行使用 AWS 的服務,讓學生可以在 50 USD的金額下,自行練習所要使用的 AWS 服務,在此先介紹一下 Learner Lab 基本操作與限制。
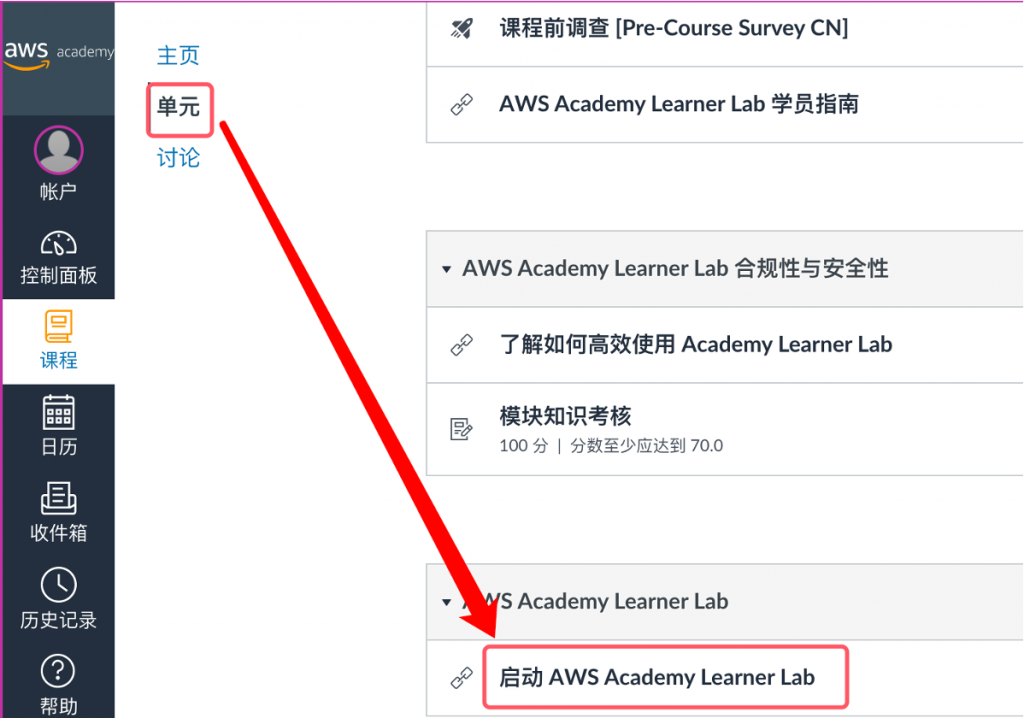
在 AWS Academy 學習平台 的入口首頁 https://www.awsacademy.com/LMS_Login ,選擇以學生 (Students) 身分登錄,在課程選單中選擇 AWS Academy Learner Lab - Foundation Services 的課程,在課程選單中選擇 單元 (Module),接著單擊 啟動 AWS Academy Learner Lab,如下圖所示。

圖 1. 啟動 AWS Academy Learner Lab
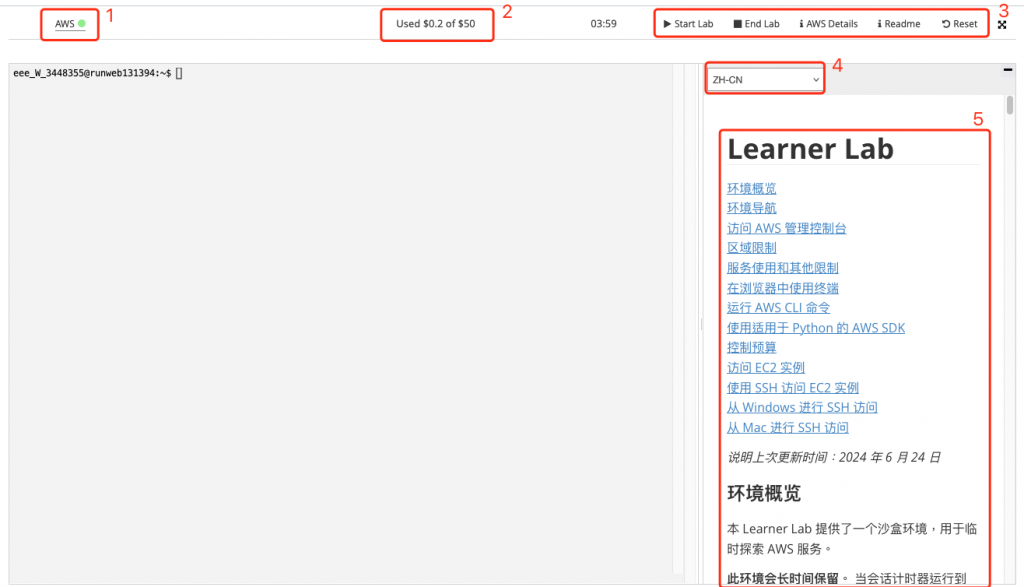
進入 Learner Lab 中,說明一下每個區塊,圖形在下方。

圖 2. Learner Lab 畫面說明
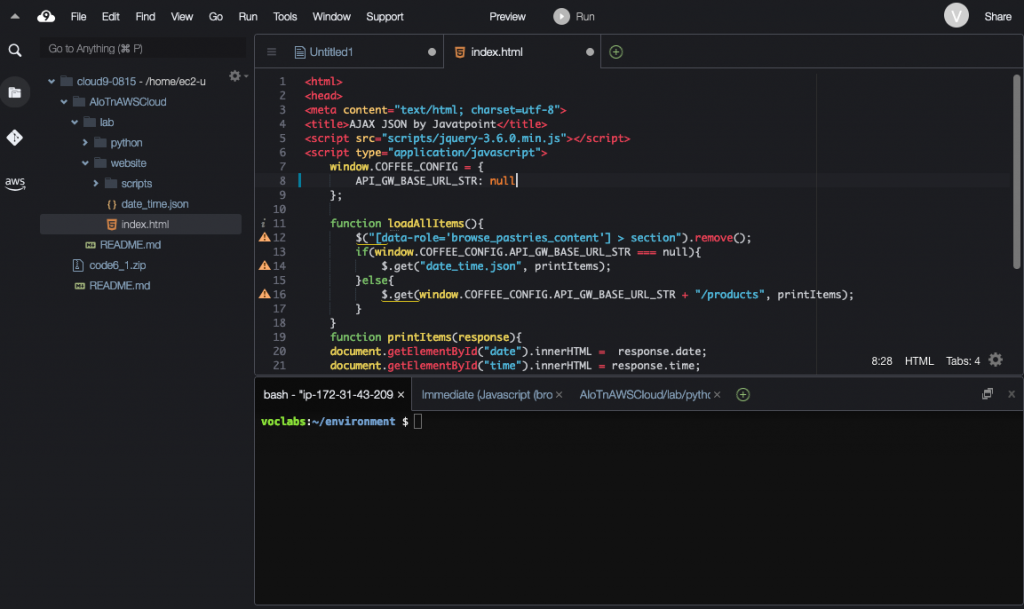
事先完成 實驗:使用 Amazon S3建立靜態網站 ,並進入 Cloud9 的環境中,打開 lab/website/index.html ,等一下需要修改這個檔案,讓它指向 API Gateway
檢查 Cloud9 開發環境的套件版本
| 工具 | 版本 |
|---|---|
| git | 2.40.1 (git -v) |
| AWS CLI | aws-cli/2.17.24 Python/3.11.9 Linux/6.1.102-108.177.amzn2023.x86_64 exe/x86_64.amzn.2023 (aws --version) |
| python | 3.9.16 (python3 -V) |
| boto3 | 1.34.161 (pip list) |
參考以下 AWS CLI 指令,使用 Amazon S3 建立靜態網站
git clone https://github.com/yehchitsai/AIoTnAWSCloud
aws s3api create-bucket --bucket aiotnawscloud0821

圖 3. 進入 Cloud9 畫面
建立API前應該先定義好API規格,以下是我們要建立API的格式
| 欄位 | 值 |
|---|---|
| endpoint | DateInfo |
| 傳輸方式 | GET |
| 編碼 | content-type: application/json; charset=utf-8 |
上傳參數規格:無
回傳欄位說明
| 欄位 | 說明 |
|---|---|
| date | 文字,格式:yyyy-mm-dd |
| time | 文字,格式:hh-mm-ss |
| 範例 | { "date": "2024-08-20", "time": "15:16:17"} |
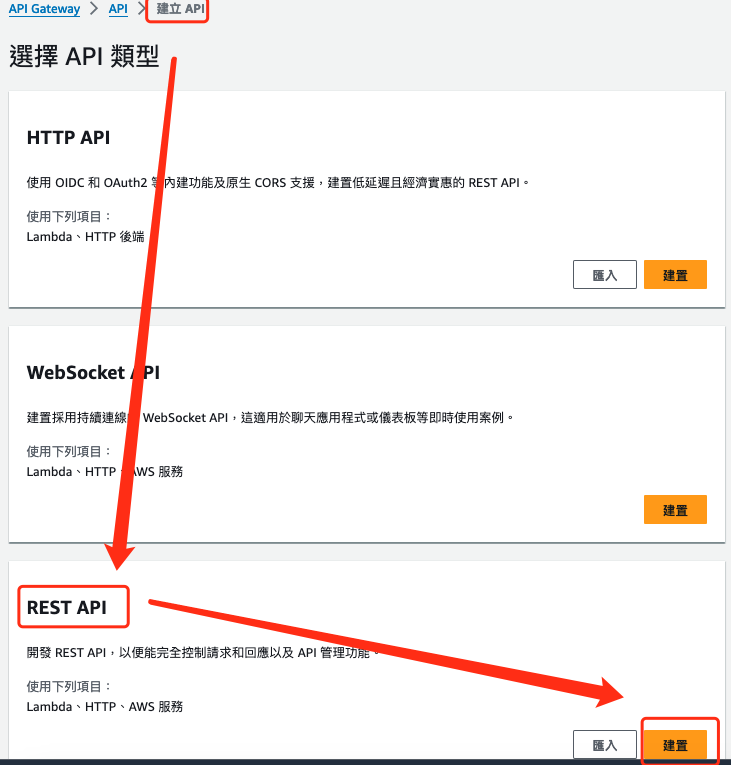
打開 API Gateway 控制台,點擊 建立 API,選擇建置 REST API

圖 4. 建置 REST API
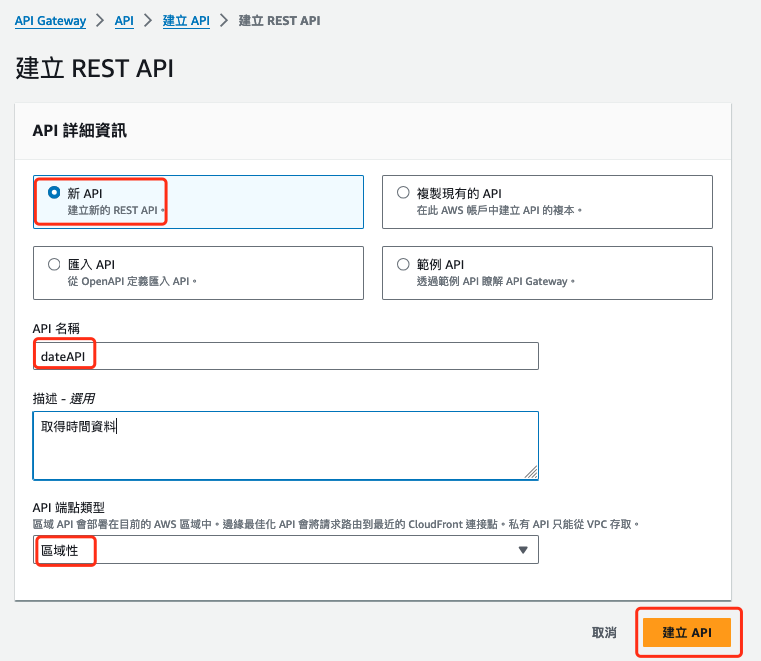
建立 REST API 配置

圖 5. 建立 REST API 配置
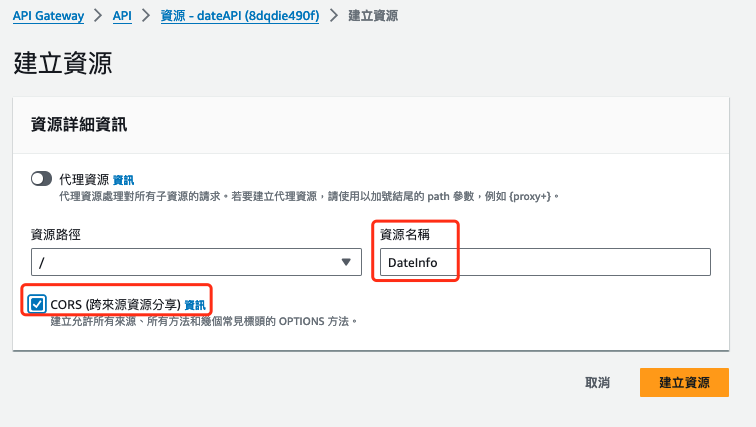
建立資源
建立 dateAPI REST API 的資源 DateInfo,可以不用開啟CORS。

圖 6. 建立 REST API 資源
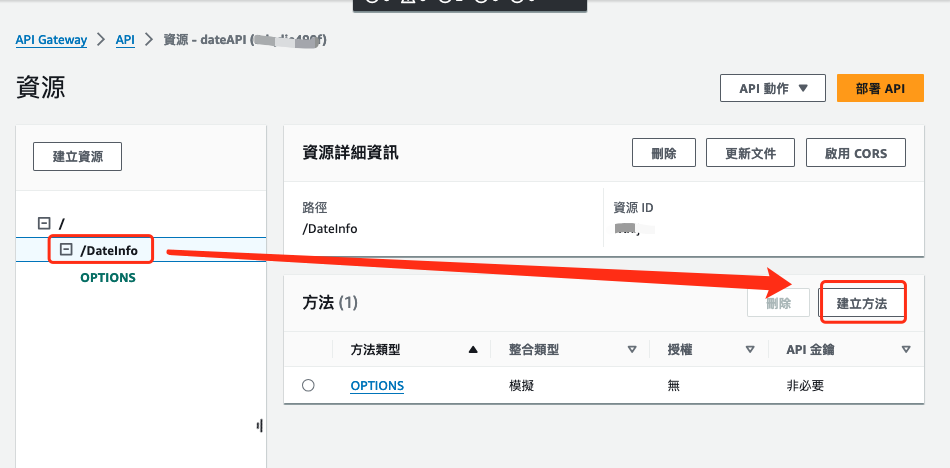
建立方法
在資源 DateInfo 下新增一個 GET 方法

圖 7. 建立 REST API 資源下的 get 方法
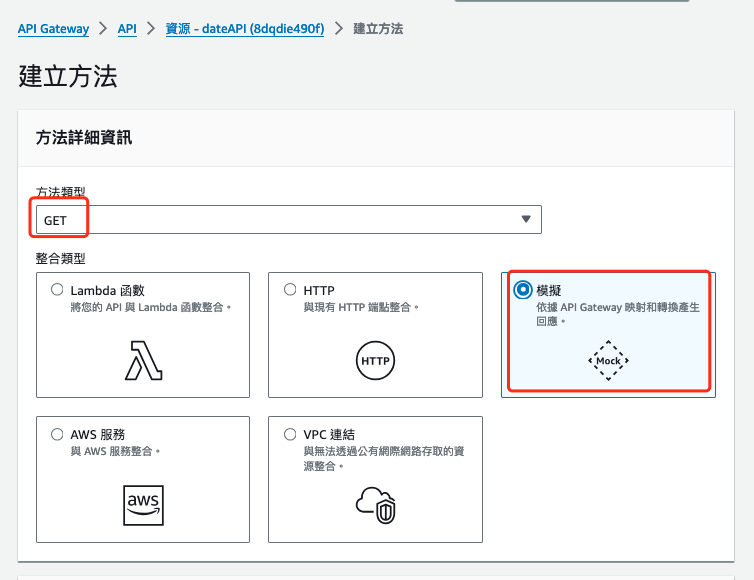
指定方法的整合類型為模擬(mock)
圖 8. 方法的整合類型
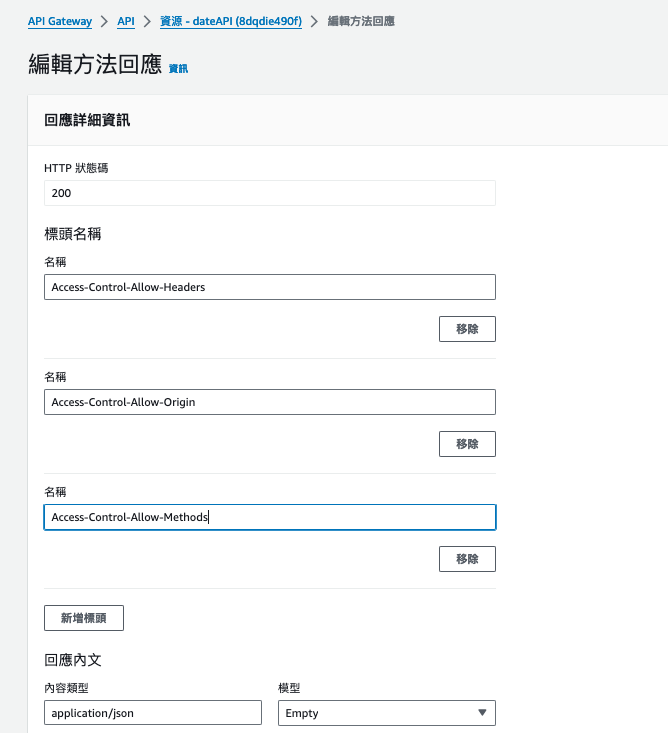
方法回應
編輯方法回應,因為要支援 CORS ,所以回應時必需有這三個回應標頭。

圖 9. 編輯方法回應
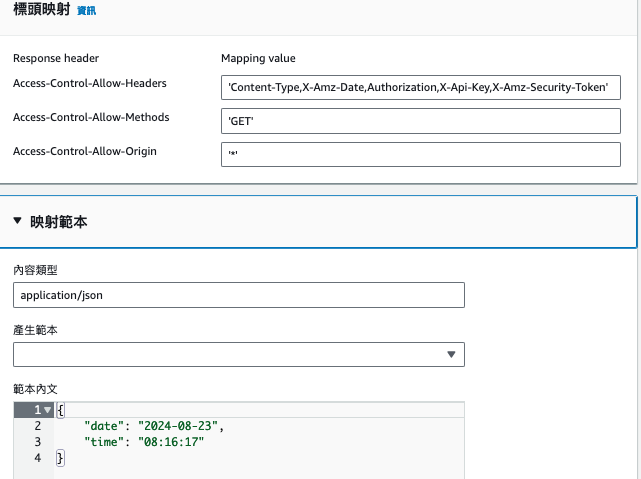
整合回應
編輯整合回應,設定要傳給方法回應的內容,所以需要指定標頭映射與映射範本:
標頭映射如下所示:
注意:mapping value 需要加上單引號
映射範本內容
{
"date": "2024-08-23",
"time": "08:16:17"
}

圖 10. 編輯整合回應
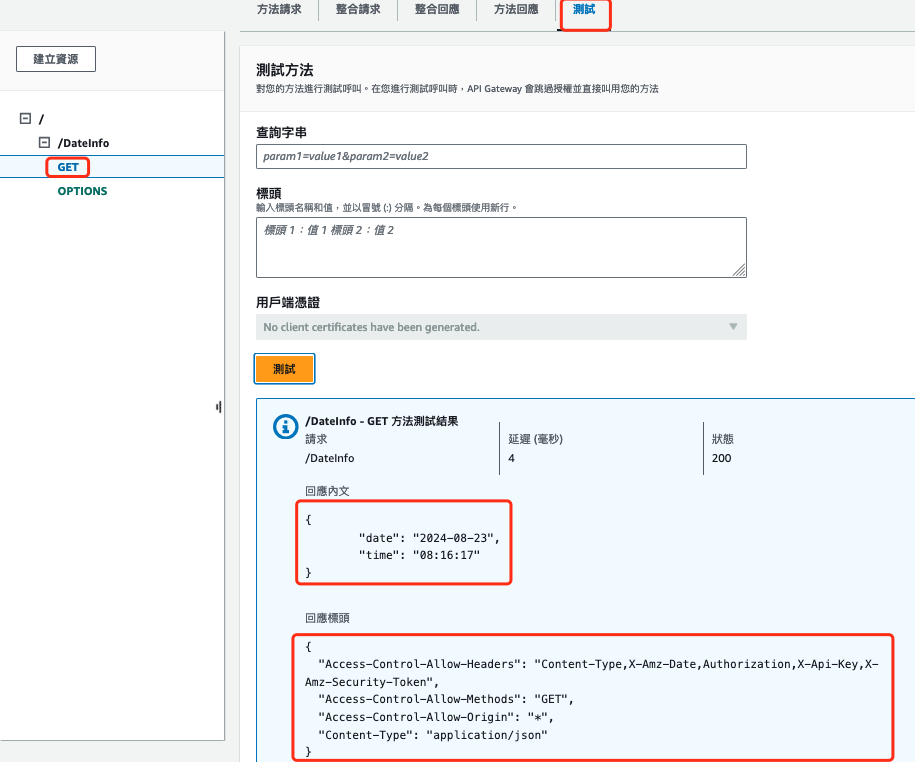
測試
最後選擇測試觀看結果,如果正確會回應狀態200,以及指定的回應內文與回應標頭。

圖 11. 對於設定好的方法進行測試
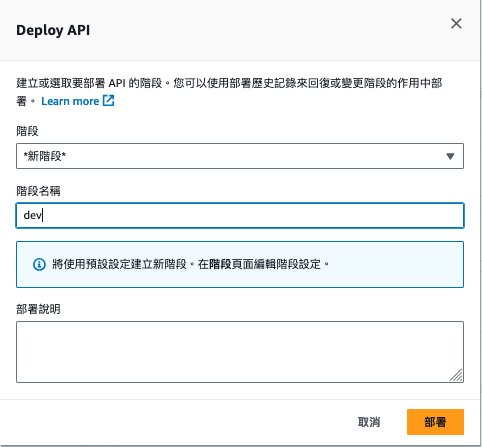
在左側的資源選單中,可以找到資源畫面的右上方有 部署 API 按鈕,點擊後選擇新階段,階段名稱為 dev 後,進行部署。

圖 12. 部署 API
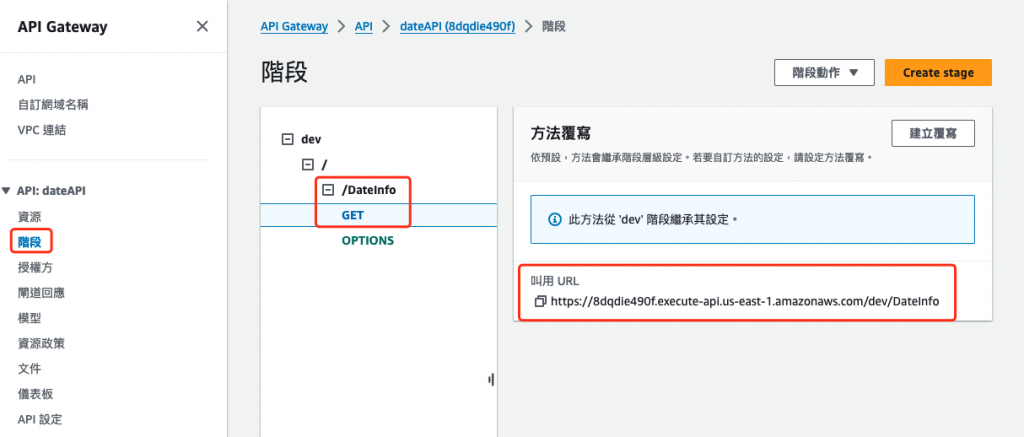
完成部署後,選擇階段選單,找到叫用URL,並複製起來。

圖 13. 複製所需的 API 端點
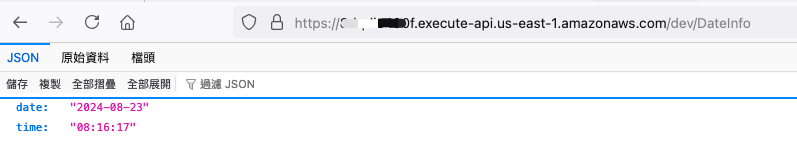
將叫用URL貼在空白瀏覽器上,在瀏覽器上上測試 API 資源,如果出現日期資料,即表示 API Gateway 部署成功。

圖 14. 在瀏覽器上上測試 API 資源
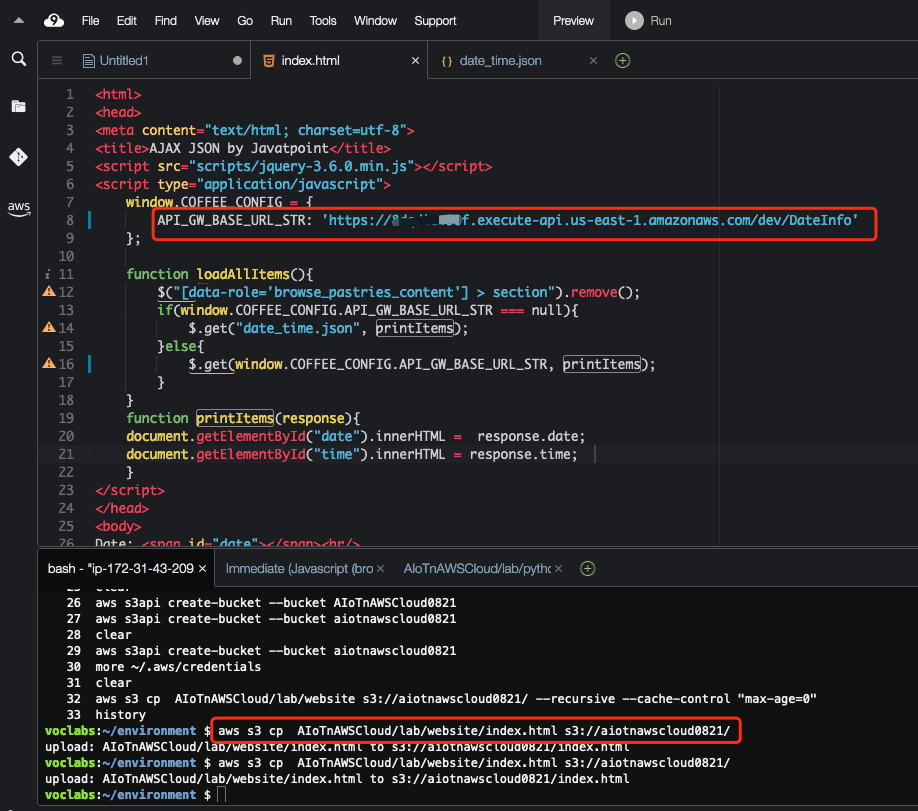
回到 cloud9 畫面中,修改 index.html 第 8 行,將上一階段所得到的 API 端點,指定給API_GW_BASE_URL_STR
# 將
API_GW_BASE_URL_STR: null
# 改為
API_GW_BASE_URL_STR: [API_ENDPOINT]
再將該網頁上傳到 S3 上,在下方的終端畫面輸入以下指令:
aws s3 cp AIoTnAWSCloud/lab/website/index.html s3://aiotnawscloud0821/

圖 15. 修改相對應程式碼
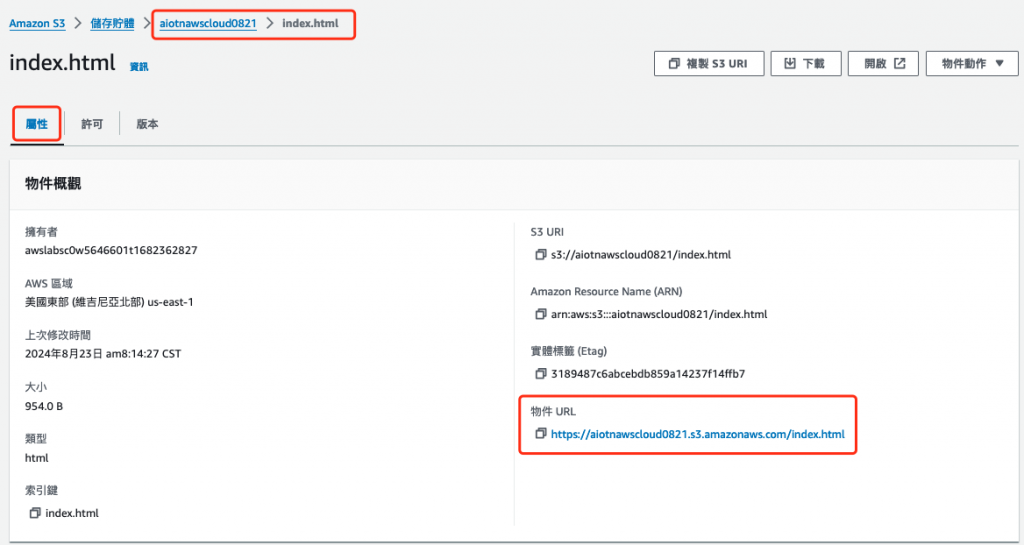
進入 S3 控制台,找到 index.html 所在的網址,通常是
https://[bucketname].s3.amazonaws.com/[object]

圖 16. 檢視 index.html 網址
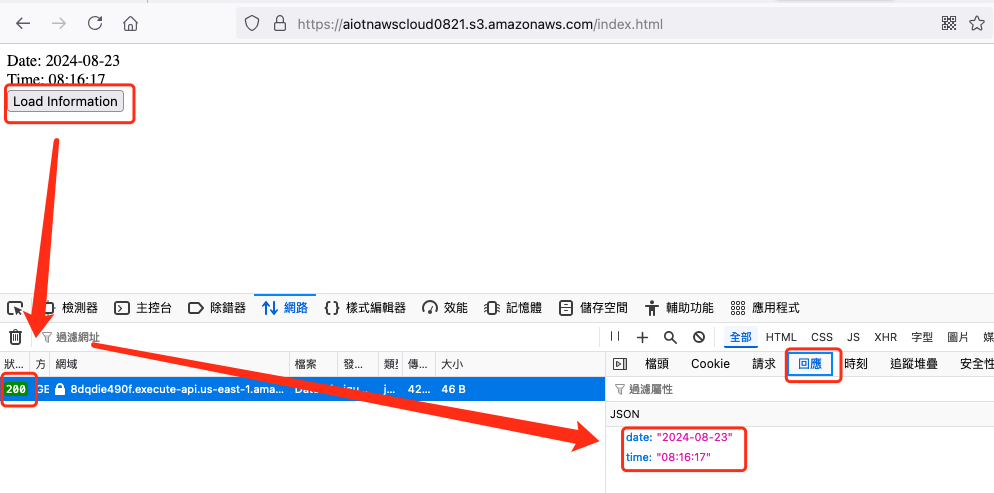
打開 index.html 網址並點擊 Load Information,可以看到下方會出現 ajax 呼叫 API Gateaway,來取得資料,並顯示在畫面上。

圖 17. 檢視網頁運作
